Edit: I have an updated method to embed Unity games in WordPress that makes use of shortcodes and doesn’t need iframes. I recommend you check that solution out first.
If you’re anything like me, you like to show others the stuff you make. And how much easier can it be to share that stuff than by hosting it on your website! Here’s how I embed the games I make with Unity on my website. Note that you have to have a hosted version of WordPress (or somewhere else you can post files to publicly, like a public Dropbox or something).
First off, we need to make a game. This exercise is left up to the reader. 😉
Next, we need to build it into a version that web engines can understand. In Unity, this is called WebGL. (In older versions they had something called “Unity Web Player”. If you’re still using a version that supports that, I recommend you go to Unity3d.com and download a newer version. I’ll even make it super easy… here’s the link!)
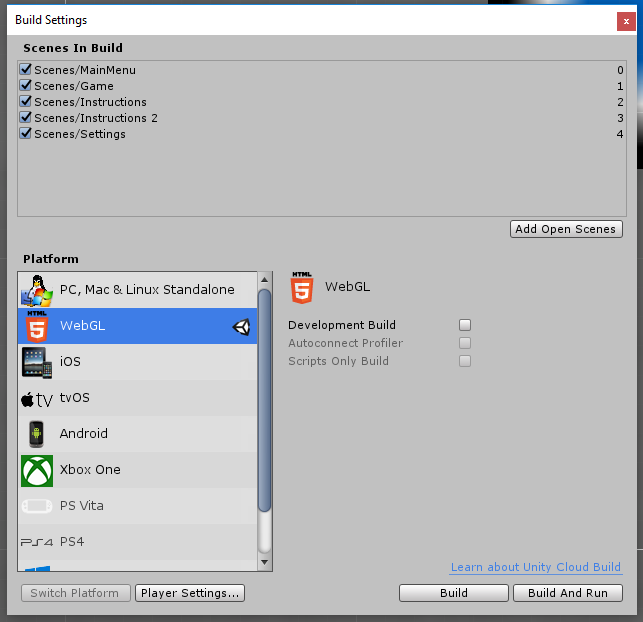
WebGL Build
In Unity, go to File > Build Settings… . A window will open. Make sure the checkboxes next to the scenes you want in your game are all selected, and choose WebGL for your platform (the Unity symbol marks the current platform). Since we are planning on publishing it on the web for people to play, have Development Build turned off. Then click Build.

This may take a while depending on the size of your game and the speed of your computer. ¯\_(ツ)_/¯
Once it is done building, you will have a nice folder called “Build” and an html file called index.html.
Upload to the Web
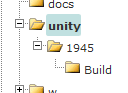
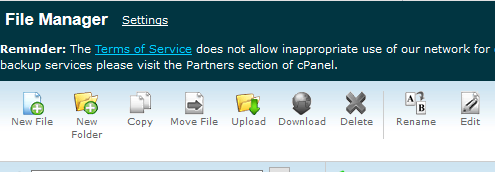
In order for it to appear on our website, we need both the folder and index.html somewhere publicly accessible. If you have your site hosted through Bluehost, they have a convenient file manager you can use (I assume other hosting services offer similar conveniences). Login to your account, click on cPanel in the top navigation menu, and click on file manager under the files section. From there, go to your public_html folder, and create a new folder. I called mine, oddly enough, “unity”. You know, since I’m uploading the games I made with Unity. Because I plan on hosting more than one game, I create a folder inside of the unity folder. Because this is my 1945 game, I call it “1945”. Once its all said and done, I have a nice little set of nested folders that I can use to keep all my web games nicely organized.

Then upload the files using the Upload button.

Now you should be able to get to your game by typing the appropriate url into your web browser. Assuming you put your game files into the public_html/unity/my_game directory, you can get to it by going to http://www.example.com/unity/my_game or https://www.example.com/unity/my_game if you’ve followed along with my SSL tutorial.
Iframe That Game!
Next, open the index.html file with a text editor (or the file viewer on Bluehost) so that we can see the html code. We aren’t making any changes to it, we just need to get some information from it. Find the line that says “gameContainer” that has a width and a height. It should look something like this:
<div id="gameContainer" style="width: 951px; height: 713px; margin: auto"></div>
Make note of the numbers for width and height.
Next, create the page you want your game to appear on. Flip over to the “Text” editor instead of the “Visual” editor. The only thing you need to add for your game to appear is this line of code (putting in the values you found in the index.html file for width and height):
<iframe id="" src="https://www.example.com/unity/my_game" name="" width="###" height="###" frameborder="0" marginheight="0" scrolling="no"></iframe>
So in my case, the code to embed my game looks like:
<iframe id="" src="https://matthewrandolph.com/unity/1945" name="" width="951" height="713" frameborder="0" marginheight="0" scrolling="no"></iframe>
Note that because we’re linking a separate webpage into this one, you technically can browse to the other link to play the game as well. It just won’t have all the fancy WordPress stuff surrounding it. In my case, I don’t mind, since sometimes its nice to be able to have it all by itself. There’s some fancy PHP stuff we can do to be able to have the game files outside of the public_html folder (and therefore inaccessible), but that is a project for another time.
Troubleshooting: If it doesn’t work, head over to the w3schools iframe Tryit Editor and make sure your link is valid. It took me a while to realize I absolutely needed to have “https://” instead of “http://” to get it to work, even though “http://” was a valid link. Double check your url!
